La segunda evaluación me pareció la mejor evaluación hasta el momento de TIC, no solo porque me apasiona la programación, sino porque vi el temario muy extenso y entretenido, por otra parte el examen me pareció muy sencillo ya que fue una recopilación de todo lo trabajado, por ultimo me gustaría recalcar lo entretenida que fue esta evaluación y que me gustaría expandir mis conocimientos de programación en la tercera evaluación.
Curso de Udemy Dia 1
-Hoy en udemy , me dediqué a mirar los primeros vídeos propuestos por el creador del curso en el que se me enseñaba a crear el escenario del juego colocando una serie de elementos al editor unity para que los interprete entre los que estaba el fondo y la plataforma.
También vi un vídeo de creación del efecto parallax, ¿Qué es el efecto parallax?, es un elemento aplicable a los videojuegos 2D por el cual el fondo y la plataforma se moverán a una velocidad distinta provocando una sensación mas cómoda a la vista, este efecto se implanta programando una serie de valores en un script externo al esecenario donde configuras la velocidad de los distintos elementos (escenario y plataforma) para ir a velocidades distintas.
¿Qué es el Meta Charset y para qué se utiliza?
El elemento meta con atributo charset en un documento HTML es aquel destinado a indicar la codificación de caracteres utilizada (charset).
-En HTML5 tiene la sintaxis:
<meta charset="identificador-juego-de-caracteres">
-En HTML4 tiene la sintaxis:
<meta http-equiv="content-type" content="text/html; utf-8">
Aunque el meta charset no es obligatorio, se debería incluir en cualquier página web para indicar de forma expresa la codificación de caracteres utilizada. Las dos razones principales son:
1- Asegurar que la página se ve correctamente
2- UTF-7 XSS Cheat Sheet
-Si quieres saber más sobre el Meta Charset visita esta página donde podrás obtener más información.
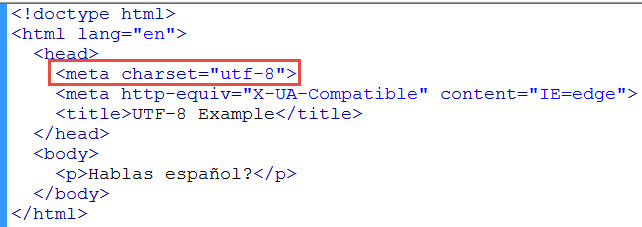
En esta imagen podemos encontrar un ejemplo de Meta Charset en HTML5.

Desarrollo de videojuegos con Unity 5
En el curso que voy a realizar en la página de udemy voy a aprender a realizar un juego sencillo con unity 5 en 2D, el curso cuenta con 21 temas diferentes que tratan de explicar todas las facetas del juego, desde el diseño de la plataforma, la musica, el modelado de los persoanjes, animaciones entre otros.
Para iniciar en el curso tienes que registrarte en la página udemy escribiendo tu correo.
Este curso me interesa mucho ya que en mi futuro quiero dedicarme al desarrollo de aplicaciones y este curso puede ser muy útil para ello.
HTML
Páginas Web Estáticas y Dinámicas -Presentación-
Páginas Web Estáticas y Dinámicas
-Antes de hablar sobre las páginas web dinámicas y estáticas vamos a ver que es una página web:
·Una página de Internet o página Web es un documento electrónico que contiene información específica de un tema en particular y que es almacenado en algún sistema de cómputo que se encuentre conectado a Internet.
Podemos encontrar dos tipos de páginas web según su contribución:
-Páginas Web Estáticas
-Páginas Web Dinámicas
·Las páginas web estáticas son páginas enfocadas principalmente a mostrar una información permanente, se crean mediante el lenguaje HTML, que NO permite grandes libertades para crear efectos o funcionalidades, pero que haciendo uso de otros recursos se pueden obtener muy buenos resultados llegando a ser páginas muy similares a las dinámicas en cuando a su visualización se refiere, este tipo de páginas suelen ser bastante económicas y sencillas de crear, por lo que es la mas utilizada por empresas y terceros para la creación de sus páginas web.
para crear efectos o funcionalidades, pero que haciendo uso de otros recursos se pueden obtener muy buenos resultados llegando a ser páginas muy similares a las dinámicas en cuando a su visualización se refiere, este tipo de páginas suelen ser bastante económicas y sencillas de crear, por lo que es la mas utilizada por empresas y terceros para la creación de sus páginas web.
·Las páginas web dinámicas se construyen haciendo uso de otros lenguajes de programación, siendo el más utilizado de todos el PHP.
 Estas permiten la creación de aplicaciones dentro de la propia Web, ofrecen también una mayor interactividad con los usuarios que la visiten. Otras funcionalidades que se pueden crear mediante las web dinámicas son las aplicaciones como encuestas y votaciones, foros de soporte, libros de visita, envío de e-mails inteligentes, reserva de productos, pedidos on-line, atención al cliente de manera personalizada, entre otros.
Estas permiten la creación de aplicaciones dentro de la propia Web, ofrecen también una mayor interactividad con los usuarios que la visiten. Otras funcionalidades que se pueden crear mediante las web dinámicas son las aplicaciones como encuestas y votaciones, foros de soporte, libros de visita, envío de e-mails inteligentes, reserva de productos, pedidos on-line, atención al cliente de manera personalizada, entre otros.
-Las diferencia más clara entre estos dos tipos de páginas web, es que las estáticas son más sencillas y económicas de hacer que las dinámicas, pero son también menos interactivas y visuales para el público.
·Los estándares web son un conjunto de recomendaciones dadas por el World Wide Web Consortium (W3C) (que su sede de España se encuntra en Gijón) y otras organizaciones internacionales acerca de cómo crear e interpretar documentos basados en el Web. Son un conjunto de tecnologías orientadas a brindar beneficios a la mayor cantidad de usuarios, asegurando la vigencia de todo documento publicado en el Web. El objetivo es crear un Web que trabaje mejor para todos, con sitios accesibles a más personas y que funcionen en cualquier dispositivo de acceso a Internet.
-Enlaces de donde se recogió la información:
https://www.informaticamilenium.com.mx/es/temas/que-es-una-pagina-web.html
https://www.clomputech.com/paginas-estaticas-vs-dinamicas.html
https://www.clomputech.com/paginas-estaticas-vs-dinamicas.html
Qué es un Widget
-En informática, un widget o artilugio es una pequeña aplicación o programa, usualmente presentado en archivos o ficheros pequeños que son ejecutados por un motor de widgets o Widget Engine. Entre sus objetivos están dar fácil acceso a funciones frecuentemente usadas y proveer de información visual.
-Se considera que la palabra widget proviene de la combinación de las palabras window-gadget (que se interpretaría como aparato, artilugio o dispositivo de ventana).
Cómo poner una lista de enlaces en la barra lateral
-Para colocar una lista de enlace en la barra lateral de nuestro blog hay que seguir una serie de pasos:
1- En el apartado personalizar de tu blog tienes que acceder a:
Widgets -> Barra lateral derecha -> Añadir Widget -> Enlaces.
2- Debes presionar en visitar sitio arriba en la derecha de tu blog, y la url que te aparezca, le debes añadir /wp-admin, dentro de este menú, vamos al apartado que ponga enlaces y al sub-apartado categoría de enlaces.
3- Creamos una categoría con el nombre que queramos, en este ejemplo pondremos Blog de Clase, a continuación, presionamos en añadir nuevo.
4- Tenemos que crear tantos enlaces que queramos, al añadir un nuevo enlace se nos pedirá un nombre y la url, al colocarlos tendremos que presionar en la palomita de nuestra categoría anteriormente creada.
5- Al tenerlo todo listo volvemos al apartado de añadir widgets de personalizar, y en el widget de enlaces creado anteriormente se selecciona la categoría creada anteriormente.
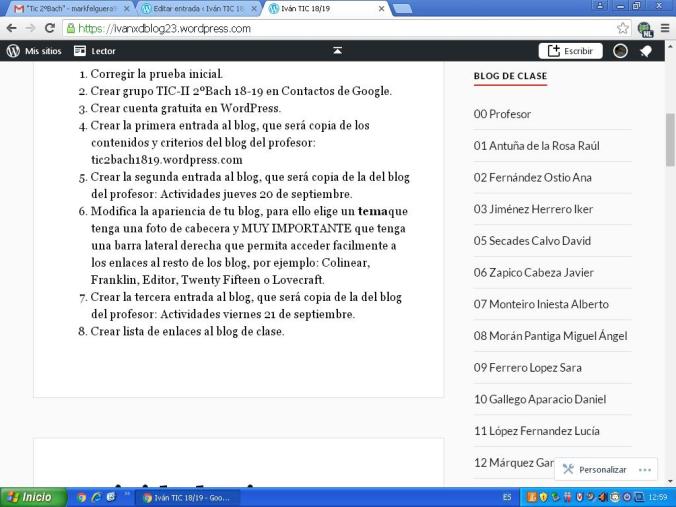
-Aquí podemos ver un ejemplo:

Actividades viernes 21 de septiembre
- Corregir la prueba inicial.
- Crear grupo TIC-II 2ºBach 18-19 en Contactos de Google.
- Crear cuenta gratuita en WordPress.
- Crear la primera entrada al blog, que será copia de los contenidos y criterios del blog del profesor: tic2bach1819.wordpress.com
- Crear la segunda entrada al blog, que será copia de la del blog del profesor: Actividades jueves 20 de septiembre.
- Modifica la apariencia de tu blog, para ello elige un temaque tenga una foto de cabecera y MUY IMPORTANTE que tenga una barra lateral derecha que permita acceder facilmente a los enlaces al resto de los blog, por ejemplo: Colinear, Franklin, Editor, Twenty Fifteen o Lovecraft.
- Crear la tercera entrada al blog, que será copia de la del blog del profesor: Actividades viernes 21 de septiembre.
- Crear lista de enlaces al blog de clase.